28 min
The 2024 Guide to Web Design Project Management for Marketers, Designers and Developers.
By David Lee

So….the time has finally come and you need to redesign that aging website. Here are the 10 battle tested steps you need to take to make your web design project a success.
It's been a while since your last redesign and things have changed. It's no longer enough that your website project comes in on time and on budget.
Executive management is demanding that you make sure the new website adds business value by attracting new prospects, guiding them through the sales funnel and supporting the sales team.
Here is the battle-tested approach to make sure that your next website project is done right and is a business success.
Oh, by the way, I am not going to go through the mind-numbing exercise of discussing the pros and cons of different project management methodologies like waterfall, agile, or scrum. Nor am I going to sell you on which project management software to use.
I'm going to help you run a successful web design project based on my 10 years of running a website design agency.
During this time, I've been the website project manager for dozens of different websites and I have figured out the most effective project management methodology to produce websites that truly add business value.
So let's get into it.
P.S. This is a very long and in-depth article to guide you through the ENTIRE web design process. Typically, a web design project takes three months to prepare and three months to execute. I recommend that you bookmark this page for future reference as you move through these 10 steps.
1. Determine your website strategy
Your website strategy is the roadmap to guide you and your team members on how the new website will achieve your company's business goals. A solid strategy begins with understanding your target audience and identifying what type of website your company needs.
Buyer personas
I can't stress this enough: You must document your buyer personas. While you might know your ideal customer, your team members probably don't.
A good buyer persona will be used by your content writers, UI and UX designers. The creative teams use these buyer persona's to figure out what your ideal customer problems are, what kind of questions they are looking to solve and how to design a site that is tailored for your specific audience.
Without a solid buyer persona, you will spend a lot more time going back and forth with your team for content and design approval.
Here are the essential elements for a good buyer persona:
Demographics
- Age
- Gender
- Education
- Job title and responsibilities
- Example companies he/she works for
Problems to solve
- What is the immediate problem they want to solve? Typically this is the search term they enter into Google.
- Why is it so important to them personally that they solve this problem?
- What, why or who is pressuring them to solve this problem now?
- When they solve this problem, how will their lives be better?
- What happens to their careers—or to them personally—if they don’t solve this problem?
Why is your company uniquely positioned to solve their problem?
- Price
- Speed
- Properties
- Stability of company
- Engineers to help solve problems
How can you demonstrate that you have a process or a roadmap to guide them through solving their problem?
- Onboarding process
- Product selection/recommendation process
- Consulting process
- Decision-making process
PROTIP for creating a buyer persona:
- I typically like to have 2-3 buyer persons to make sure that there is good representation.
When you have a detailed profile of your ideal customer, your content writers and designers will be able to tailor and customize your website. The site will resonate with them, encourage them to engage with your company and ultimately decide to do business with you.
Types of websites
For B2B companies, there are three types of websites. Each one has a different strategic goal and purpose.
|
Type I Company Websites |
Type II Customer-Focused Websites |
Type III Customer-Centered Websites |
|
Strategic Goal |
||
|
Educate prospects on the products and services your company offers |
Educate prospects on the products and services your company offers PLUS Demonstrate that you understand your customers’ problems and educate a potential customer on possible solutions to their problems |
Educate prospects on the products and services your company offers PLUS Demonstrate that you understand your customers’ problems and educate a potential customer on possible solutions to their problems PLUS Provide integrated sales, marketing and customer support services on the web |
|
Purpose |
||
|
Prove your company exists |
Attract new customers Engage with visitors Turn visitors into customers |
Attract new customers Engage with visitors Turn visitors into customers |
Correctly identifying which type of website your company needs to invest in will help you put some upper and lower guardrails on the project scope, cost, content, features and business requirements of your new website.
Now I am little biased here because I think if you are going to invest in any money in your website it should at least be a customer focused website. Why? Read this article on why you need a website.
2. Create your content and messaging strategy
Ask almost any pure web design company and one of the top requests is to have content before design. Of course, their reason is that it is much easier to design around a well thought out website copy.
But there is a more important reason why content strategy is the second step in the website project management process: It's because words, not stunning pictures or pretty website layouts, that convince people to do business with you.
The good news is that documenting your content strategy is a straight forward process and is completed with two documents:
Website Page List
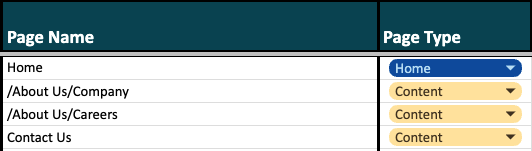
The page list is a list of every page that will be on your website.

While this may be a lot of work, especially if you have an e-commerce site, this document is important. It will be used by all team members throughout the website project:
-
Content writers and developers will use this scoping document to clearly outline which pages need what type of content and what page types needs to be designed.
-
It shows where pages should go on the website and will be used by the dev team to organize and structure the site.
-
Finally, it will be used across all project teams as a punch list to verify that all pages have been created, design and deployed.
You will spend a decent amount of time completing the page list document.
PROTIPS for creating a website page list:
-
List the pages you currently have, the pages you don't need anymore and the pages you need to create. This will help you make sure that you have defined project scope correctly.
-
Add detail about the purpose of the page and if there is any special content, such as graphs, pictures or videos.
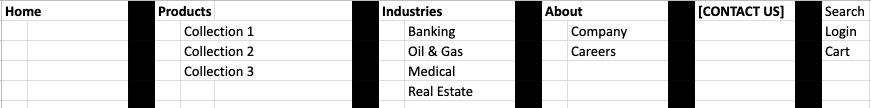
Site map
I've seen a lot of fancy site maps, full of color-coded boxes, shapes and lines. While these look pretty, I've found them to be a major time sink. They're a pain to create, change and communicate to others.
I recommend you don't try to line up your page list (which is a comprehensive list of ALL pages) with your site map. You site map does not have to list all pages.
Instead, give your site map just enough detail so that the web development team understands how the pages are organized.
Here is an example. It looks like your top-level navigation, right? That's the point. Keep it simple and informative.

You will likely find yourself bouncing back and forth between these two documents as you work through your content strategy. This is normal.
3. Gather and Prioritize the Business Requirements
The most important part of just about any project management process is gathering and prioritizing requirements. This is not something to be rushed. Get it wrong by not having enough detail or missing requirements altogether WILL make impact your overall project timeline and make it more more difficult to scope, deliver and set expectations with management.
There are two main tasks in this step:
Task 1: Create a requirements document
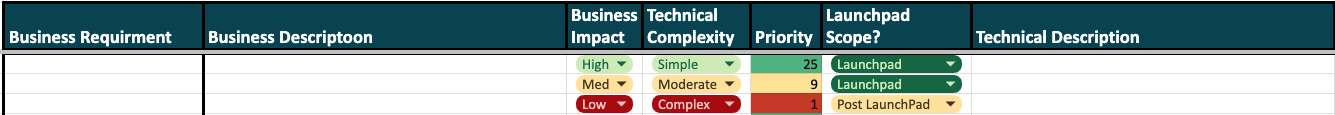
Your requirements document should:
-
Define the business requirements and rate the impact to the business.
The statement should clearly answer the "WHAT” question — what the new website needs to do. Typically, when I gather requirements from business users, it helps if you give them a prompt: "The system must do x." and let them define what the x is.
-
Define the technical requirements and rate the technical complexity
This is “HOW” the requirement will be fulfilled. I recommend bringing in an experienced web designer and developer go through this process so they can give an accurate assessment and ask follow-up questions.
-
Calculate the priority by multiplying the Impact x Complexity.
The formula should be: High business impact and Simple technical complexity should be given a higher priority than a low business impact and a complex technical component.
- Have a method to clearly define what is in and out of scope for the website launch.
I recommend getting all stakeholders (Business users and technical team) in the same room to review each line item. This may take a while and spark a few tense conversations. But getting agreement on the requirements, scope and what is in and out of the launch version of the website is the most important project management skills. It gets buy-in and sets expectations.
Here is the requirements document that we use.

Task 2: Hold meetings with the business stakeholders and the technical teams.
In terms of project planning, this is the most time intensive and impacts the business users the most because of scheduling. But, the reason you need to meet with the business users and technical team goes beyond documentation: the process of collecting, validating and prioritizing requirements ensure that you get buy in from all of the stakeholders and increases the likelihood that your project will be viewed as a success from executive management and the rest of the your colleagues.
1. Document the business requirements with the stakeholders.
- These are usually people from sales, marketing, support and even executive management. Make sure that anyone impacted by the website attends this meeting.
- In the meeting, brainstorm and document every requirement the team can think of. Capture every single idea.
- Give each requirement a name and description with enough detail so that everyone is clear on WHAT the requirement is.
- Rank each requirement in terms of impact to the business: high, medium or low. People often ask me what makes a requirement “high” vs “low.” My answer is simple: it is whatever the business user says it is. They are the boots on the ground. They do the actual work and know what is most or least important to them.
2. Review requirements and assign a technical complexity score.
- These need to be actual web developers, who have solid technical knowledge, experience and skills.
- In this meeting, you need to review the business requirements, assign a complexity rating and document any technical considerations needed to meet the business requirement.
3. Determine scope.
- In this meeting, you need to have both the business stakeholders and the technical team so they can review each requirement.
- If there are open questions from the technical team, the stakeholders can answer them.
- As you review each requirement, review the priority (Impact x Complexity) and decide if the requirement is in or out of scope for the website launch.
One of the questions you may be asking right now is: what about the requirements that aren't included in the launch of the website? What do you do with them?
GREAT question. Your website budget should also include is a plan to implement those requirements AFTER the launch. We recommend quarterly sprints.
Just to set expectations, these first three steps take about two months. Scheduling meetings with all of the stakeholders, especially in the requirements gathering phase, can be challenging as you work around everyone's schedules.
I can't stress enough that gathering detailed requirements is a MUST in the web design process. Without this step, it's nearly impossible to get an accurate cost estimate. And that makes the next step extremely difficult.
4. Get Quotes and Build the Business Case
All too often I often see companies ask for bids from web development agencies without going through the first three steps outlined above. Without these documents, one of two things usually happens:
-
If the company asks for bids from multiple agencies, then the agency goes through their own requirements process. They come up with their requirements and project timeline to fit the proposed budget. Because each web development agency has their own solution it is difficult to compare and make a good vendor selection.
-
Even if the company decides not to go through a multi-vendor RFP and goes with a known and trusted vendor, without the buy-in from the business and technical teams, expectations aren't clear. Unclear expectations cause cost overruns, scope creep or conflict at the end between the company and the vendor.
Getting a quote
The great news about going through these first three steps is that you have everything you need to get a fixed bid by providing the following documents:
- Page list
- Site map
- Requirements document
With these documents in hand, you can now go out to different content writers and web development teams with the same scope and detailed requirements. Now you can do an applies to apples comparison on key differences between each vendor including:
-
Cost
-
Team member experience
-
Project management process
By having all of the scoping and requirement documents in place before you go out for a bid increases your chances for a successful project.
Business case
“Business case” may seem like unnecessary consultant-speak, but this is actually an incredibly valuable business document.
Marketing managers who put in the time and effort to clearly outline the benefits, costs, and return on investment will have an easier time to get funding approved by senior management, finance and gets you buy-in from the stakeholders.
And perhaps most importantly, from a company political standpoint, it elevates the perception of the marketing department from a cost center to a revenue center.
The business case does not need to be a huge document. It can often be done in a PowerPoint presentation with the following elements:
Clear key performance metrics that will improve
A website redesign directly impacts several key performance indicators (KPIs):
- Number of sessions
- Engagement rate
- Conversion rate
- Number of leads (if non-compliance)
- Number of orders (for e-commerce)
You can get number of sessions and engagement rate from GA4.
The conversion rate can be a bit trickier, depending on the platform you’re currently using.
- If you’re on an e-commerce cart, the conversion rate is straightforward because it's a standard metric.
- If you’re not on e-commerce, getting this data may be a bit tricky. The number of ways you can track leads is limited to the number of ways you connect with prospects. These include:
- Website submission form
- Phone call
- Chat
It’s important to get a baseline. I recommend trying to get at least the last 12 months of data.
A quick note on sessions for web design ROI: With better content and a website with a solid technical SEO foundation, you may see an increase in organic sessions. However, without a content marketing strategy in place to create new content and update existing content, the change in number of sessions from the redesign will be minimal.
RECOMMENDATIONS ON WHAT THE NEW WEBSITE SHOULD FIX
Be careful with this one. Many marketing managers (and agencies/consultants) will prioritize updating the aesthetics of the site, such as design, colors, fonts, and logo. Many are tempted to launch a beautiful, award-winning website.
But the goal of your company website isn't to win design awards for the development agency. The website exists to help your company make money.
In my experience, meaningful changes are usually centered around the following three improvements:
Reduce navigation friction:
-
- Are visitors quickly and efficiently getting to where they want to go?
- Is your site organized based on how your buyer personas frame their questions?
Increase engagement:
-
- Do your visitors find the answers they’re looking for?
- Are the pages laser-targeted to answer questions that you uncovered from your buyer personas?
- Is the content compelling and educational? Or is it just information and data?
- Does your content guide prospects through the Awareness, Consideration and Decision buying stages?
Improve conversion rates:
-
- If you have an e-commerce store, is your checkout process easy?
- If you don’t have an e-commerce store, does your “Contact Us” form have a manageable number of fields?
- Do you have calls to action that encourage them to reach out to you?
Estimated Increase in Revenue from the Website Design
Estimating the financial impact of the new website is the most difficult part of building the business case because it requires a bit of experience and negotiations with the stakeholders to know what is a reasonable, stretch or moonshot goal.
Calculating the estimated revenue depends on what type of website you are building.
E-commerce
If you’re running an e-commerce website, the equation and process is easier. There are three factors that impact revenue:
- Sessions
- Conversion Rate
- Average Order Value.
The formula looks like this:

When you build estimates and revenue models, it is best to change only one of these variables at a time. I recommend focusing on conversion rate.
Yes, I know that a good redesign should also drive additional traffic with SEO. And during your redesign, you can also optimize upsells and cross-sells to increase the average order value.
But, unless you want to spend hours building complex estimation models, I recommend only one of these variables: conversion rate.
So to get an estimate, you need to hold your average monthly traffic and average order value fixed and then estimate the conversion rate improvement to see the potential increase in revenue.
For example, here is the calculation of the monthly revenue for an e-commerce website.
| Current Site | |
| Sessions Conversion Rate Orders (Sessions x Conversion Rate) AOV Monthly Revenue (Orders x AOV) |
1,000 1.0% 10 $5,000 $50,000 |
| New Site | |
| Sessions Conversion Rate Orders (Sessions x Conversion Rate) AOV Monthly Revenue (Orders x AOV) |
1,000 1.5% 15 $5,000 $75,000 |
In this example, the new website's conversion rate improves from 1.0% to 1.5%, which generates 5 additional orders and brings in $25,000 more per month. Save this number as you will use it to calculate your website's ROI below.
B2B, Non e-commerce
Estimating revenue increase for non e-commerce sites is far more difficult because there are a lot more variables in the equation.
Lead Sources
This is perhaps the most difficult metric to capture will be the lead conversion rate because the lead capture for a b2b site is not just what gets put into the cart. Leads are also captured through:
- Forms
- Call
- Chat
While most websites had a "Contact Us" or "Request for Quote" form, most companies do not have the system or processes in place to log the other lead sources. If you do, great. If not, then I recommend using the data you have for forms as a starting point.
Lead Value
To collect these metric, you’ll need work with your sales team to get the value of each lead.
Lead Value = Total Sales / Number of Leads
Yes, I know that if you only use forms as a lead source, you will be inflating the value of the lead. This is where you will need to use your judgment and apply a discount factor.
For this exercise, let's use the lead value of $50,000. Now you can plug the Lead Value into the revenue equation.
| Old Site | |
| Sessions Conversion Rate Orders (Sessions x Conversion Rate) AOV Monthly Revenue (Orders x AOV) |
1,000 1.0% 10 $50,000 $500,000 |
| New Site | |
| Sessions Conversion Rate Orders (Sessions x Conversion Rate) AOV Monthly Revenue (Orders x AOV) |
1,000 1.5% 15 $50,000 $750,000 |
With a pure B2B example the new website will bring in $250,000 more revenue per month.
I know—this looks pretty painful. There are so many variables that go into calculating revenue.
Yes, it IS unrealistic to hold all variables constant except for the conversion rate.
But unless you’re a math wizard and can spend tons of hours building a revenue estimation model for your specific company, using a simplified estimation tool provides you at least SOME method to estimate the increase in value of your website project.
Calculate the web design ROI
As an economics major, I cringe when I see marketing folks define a website’s Return on Investment using marketing metrics like:
- Traffic
- Number of leads
- Conversion rate
- Time spent on your business vs. in your business
None of these values have a dollar figure attached to them. Specifically when it comes to your website, it IS an investment and you should treat it as such.
If you run a Google search on How to calculate ROI, you’ll probably run into an investment equation like this:
ROI = (Current Value of Investment - Cost of Investment) / Cost of Investment
The main weakness of this metric is taht it is missing the TIME element. How long will it take you to realize that positive ROI?
Instead, when calculating a Website's ROI, I like to instead use the payback period. How long will it take in months for you to break even. Here’s the formula:
Website ROI (Payback Period) = Cost of Investment / Monthly change in cash flow
The good news is that if you have done all of the work so far, you have all the information you need for your business case.
Let's use the e-commerce example and we can use a websiie cost of $100,000, just to keep the math simple.
Cash Flow before the redesign: $50,000 per month
Cash Flow after the redesign: $75,000 per month
Additional Cash Flow per month: $25,000
Payback Calculation
Cost of Investment: $100,000
Additional Cash Flow $25,000
Payback 4 months
This may seem like a lot of work—because it is. But building a rock-solid business case is worth it because now, you can go back to management and ask for additional funding in order to meet the business needs. Your business case also outlines the benefits to senior management in business terms, not marketing terms, so they can understand and relate to it. Finally, it puts you in the driver's seat in terms of getting quotes from content writers and development agencies.
5. Hire the right content writers and web design developers
Unless you have a fully staffed marketing department, most of the you will find partners to do the content writing and development for your new website. Here are my recommendations for the high-level criteria to find the right partners.
Hiring the Right Content Writer
I believe that the content writer(s) is the most important member of your project team for the simple reason that words sell.
If you find the right writer who can get the words right, clarify your message, speak to your target audience and convince them that your company is the right solution to solve your buyer persona specific problem, then you have the secret sauce to turn visitors into customers.
After managing web development teams for 10 years, I have tried many different approaches to writing compelling copy. I have only found one that is worth investing in: The StoryBrand framework.
My recommendation here is quite simple—find a StoryBrand consultant who can:
-
Conduct in-depth interviews with your stakeholders like your sales, support and engineering teams
-
Write using the StoryBrand methodology
If you are looking for a qualified StoryBrand writer, you can find them at Marketing Made Simple.
Hiring the Right Web Design & Development Agency
Not to be put into second place, but its almost as important to find a qualified web developer who can take your requirements and content and then design a website that elevates the messaging, organize the content into a visually appealing and easy to navigate structure that turns visitors into customers.
Here are the three main questions you should ask when looking for the right developer for you:
1. Who on your team will design and develop the website?
Ask for names and titles. Then look for them on their website, see who they are and check them out on LinkedIn.
Make sure that the people assigned to your account are experienced (or managed by an experienced professional).
Oftentimes web agencies point to their portfolio as examples of what their company can do. But you need to make sure that the people who are actually working on your project are qualified.
2. What is their website development process?
This may sound obvious, but their web development process directly impacts how quickly they can build your website. It also defines their checkpoints so you and your business team can make sure that the website they design aligns with your vision.
Experienced web development agencies have a standard operating process (SOP) that they have field-tested and refined to make sure that their projects are delivered with the highest quality and on time.
3. What technology platforms are they experts in?
This could be a touchy subject when you qualify web developers because they sometimes counter with the argument that all technologies are the same and their team can figure things out.
While this is true on some level, you want to make sure that your partner is an expert in the appropriate technology platform (Hubspot, Shopify, Expression Engine, or others) in order to avoid any surprises in features or delays in your project.
Up to now, steps 1 to 5 have all been about planning, scoping and finding the right resources for your website project team. These all need to be done in order because each steps builds upon the previous step.
But now is when the work and the project timeline really begins and the next five steps should be staggered and done in parallel.

Also, because you have likely already hired your content writer and web design agencies, your role is now shifting to coordinator between your vendors and internal team.
Now that you have your strategy, scope, requirements, project plan and vendors selected, it's time to do the actual work. Let's get into it.
6. Write the content
There is an order of operations when it comes to web design: content MUST come before design work. With proper coordination, the page design process can be started once a few pages have been written.
What the Content Writers Need
To help the content writers get started right away and ask probing questions, make sure you give them the following assets:
- Buyer personas
- Business requirements document
- Page list
- Site map
Schedule interviews with your subject-matter experts
The best way to get in-depth, unique and valuable content is to involve your subject-matter experts (SMEs) in the content creation process. Here is what you need to do:
- Identify the subject-matter expert (SME) who will be interviewed by your StoryBrand consultant to provide the in-depth knowledge and solutions that only your company can provide.
- Schedule the interview meetings. Record these meetings so the content writer has a reference as they write the content.
- Approve the content with the SME.
ProTips for Content Writing
Content organization
You have given the content writers the responsibility to create compelling content. Make sure to give them the freedom to organize it, too. This is especially true with StoryBrand writers who have been trained to use the SB7 framework to make sure that the message is clear and compelling.
Wordsmithing
Don’t do it. Everyone has preferences in word choice. Unless the words are inaccurate, avoid the temptation to spend time changing the words. Wordsmithing makes the whole process slower and more frustrating.
SEO
Depending on the writer, they may have already written the title and meta descriptions for the pages. Work with your writers to make sure that these are keyword-optimized for better ranking in Google.
Give the designers the content
As your team finishes the writing and you approve the content pages, mark them complete in your page list and turn them over to the design team so they can start on their tasks.
7. Design the pages
While there is no right or wrong way to do page design, there is the best way to design web pages to save time/money, avoid rework and give the web design agency the responsibility and authority to make the best website possible.
What Web Designers Need
- Business requirements document
- Page list
- Site map
- Content page requirements
- Photos
- Style guide
There are two main phases in designing web pages:
Wireframe Design
These low-fidelity drawings show the rough layout of the page and usually consist of boxes that show where content, photos, CTA and other assets will be laid out on the pages.
Wireframes are effective in speeding up the web design process because the focus is on the layout and functionality of the page, not the aesthetics like colors, fonts or pictures.
You don’t need a wireframe for every page, but you should have one for every page type. For example, if you have an “Industries” section, there might be several individual pages. If the design and layout will be the same for each one, only one wireframe is required.
Pro tips for Wire Framing your web site
Get the stakeholders involved
You should shop the wireframes to all of the stakeholders who helped in the buyer persona process, because it will give them an opportunity to provide feedback and comments. Also, by including stakeholders early (in the approval process), you lessen the chance of rework later (in the design process).
Meet with the stakeholders during the approval process
Don’t just send them the wireframe and ask for feedback—schedule a meeting with them to review together. This will get them more involved and excited about the project.
Set expectations
During the approval process, remind the stakeholders that this is how the content that was just written will be laid out on the pages. You want to determine, together, if there is anything fundamentally wrong with the way the page is laid out.
Mockup
The mockup is the next step in the design process. This high-fidelity representation of your site adds in the visual elements, such as fonts, colors and pictures.
This will be your first opportunity to see formatted text, colors, fonts and pictures placed on the page. The mockup will be very close to the actual page build.
Pro tips for mockup reviews and approval process
Meet with the stakeholders
Just like with the wireframe, meet with the stakeholders to review and approve. Get them even more excited about the content, the messaging and the purpose of the pages. Remind them that these pages will help them do their jobs more efficiently, educate prospects and solve customer problems.
Visual assets
During this stage, you can ask for specific feedback about the pictures and photos on the pages. Remember that your development team are experts in web design, but they lack the in-depth knowledge of your stakeholders. They could very well place photos or pictures on the pages based on the visual design, but the positions may be factually incorrect.
Last chance
Let the stakeholders know that in general, this is their last opportunity to provide feedback. Once the mockups are approved, the build, test and launch cycles will happen pretty quickly.
8. Website Build
This is the step that requires the least amount of coordination and involvement from you, the marketing manager. Most of the heavy lifting will be done by your development team.
In this phase your primary activities will be checking in with the development team on weekly progress.
9. Test
Your developer will be performing unit testing (testing of each page against the requirements) as they build.
However, it is best practice that you also perform user acceptance testing (UAT). The purpose of UAT is for you to try to “break” the page.
- Test every button
- Click every link
- Read through the text carefully for typos or bad copy/paste
- Check the SEO meta description and alt-tags of any images
You are the final approver of the page before it goes live.
10. Website Launch
You’re almost there! At this point there are a few administrative tasks to take care of:
- Make a backup copy of your website. Your developer will know how to do this. This is good practice just in case you need to go back to old content. I recommend keeping a working copy for about six months after going live.
- Make DNS changes. Your IT department will know how to take care of this. Your developer should be able to send the changes.
- Choose the day. While you might be tempted to perform the DNS change after hours or on the weekend, I generally recommend that you do this DURING business hours, early in the morning. That way, if something goes sideways, your domain name provider support, your developer team and technical support, and your CMS or e-commerce platform will be available to troubleshoot.
- Expect the DNS change to take about an hour.
CONCLUSION
So, there you have it.
Based on my 10 years of running a web design agency, these are the practical steps you should take to make sure your website is not just on time and on budget, but actually adds business value to your company.
Read this article to know how much a good website costs.
To Marketing Managers:
You may have noticed that I didn't go into depth around selecting the right project management software. My recommendation: let your content and development teams use the software that they are familiar with. All you need to do is manage your vendor partners and hold them to the timeline, scope and budget that was agreed upon.
If the first five steps sounds like a lot of work, you are right. This is what my company specializes in: Website Strategy and Scoping. If you would like for me to sit down and chat with you about how Do What Works can help you set the table for a successful project, please reach out to me.
To Web Development Agencies:
My company no longer does web design and I am always looking to partner with Web Design agencies who struggle with getting good web copy and having a clearly defined scope of work for website projects. If this is you, please reach out to me and I can help make sure that your next web project is properly scoped so that you can have a successful launch.
p.s. Don't forget to do these five things AFTER you launch your website!
